How To Play An Audio Snippet In Background Of Web Page?

by Abhishek Jakhar
How to embed video and audio in your HTML

HTML allows u.s. to create standards-based video and audio players that don't require the use of any plugins. Calculation video and audio to a webpage is near as piece of cake as adding an paradigm or formatting some text.
There are ii dissimilar ways to include video elements. We will exist discussing both of them below.
Video Chemical element
The <video> element allows u.s. to embed video files into an HTML, very like to the way images are embedded.
Attributes we can include are:
-
srcThis attribute stands for the source, which is very similar to the src attribute used in the image element. We volition add the link to a video file in the src attribute. -
blazonThis is going to be video/mp4 considering .mp4 is the format of the video we are using. We tin likewise use different video formats like .ogg or .webm, then the value of type attribute will change to video/ogg or video/WebM respectively.
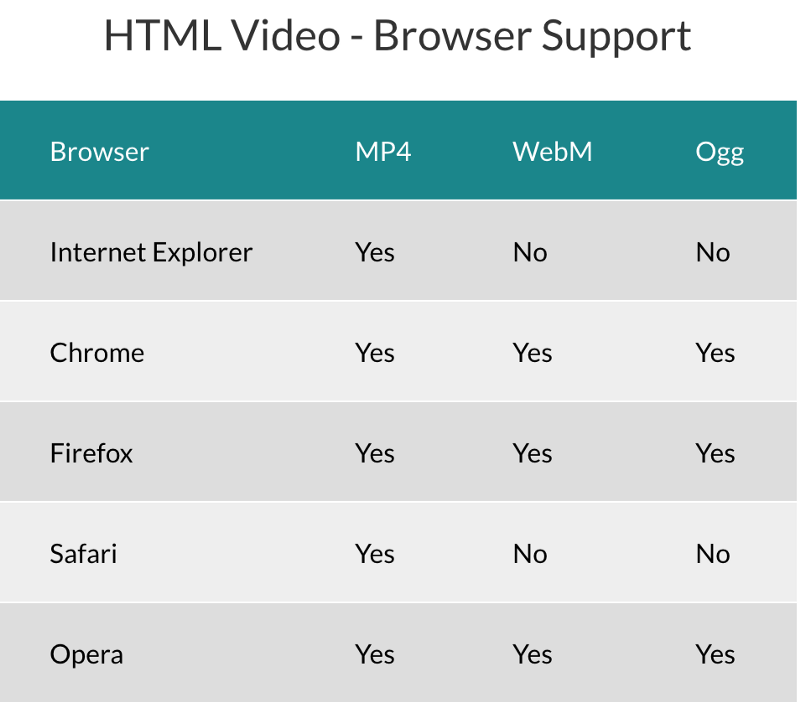
Note: some common video formats are WebM, Ogg, MP4.

We now have this video on our page. Simply there'south a trouble. This video isn't playing automatically and there are besides no controls to beginning the video.
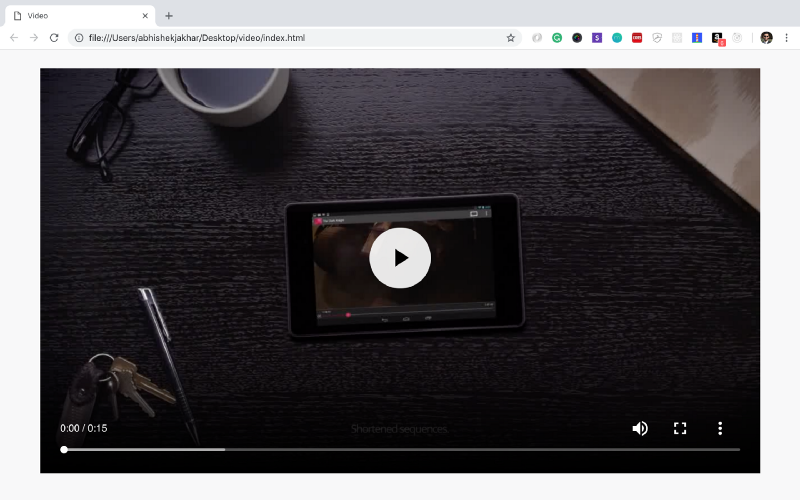
We will have to add controls manually past using the controls aspect to our video element.
This attribute doesn't take any value, because information technology's a boolean attribute. That ways it can either be true or false.
Now, by having the controls attribute in our video chemical element, it ways that information technology's true and it volition display playback controls.

Now, if we remove the controls we could besides make the video autoplay, past using the autoplay attribute. This is as well a boolean attribute.

Now, every bit you can see the video is playing by itself, and in that location's no control. So, we didn't actually starting time the video, but nosotros also can't stop the video.
Nosotros can too have controls and autoplay together.

You can provide different attributes to the video element, depending on the requirement.
I mentioned to a higher place that there are two unlike ways to add together the video element. Allow's try the other mode.
Source Element
Earlier we used a video element with cocky-closing tag, but here we will shut the video chemical element. So we accept an opening and endmost tag now.
We volition also remove the type and source attributes from the video element and paste it into another element.
<video> <source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4" type="video/mp4"></video> We just moved the attributes over to the source element.
Now, why would we want to do that?
Well, in almost cases, with the video nosotros will take multiple sources because we need to provide different file types depending on which browser is viewing your video because different browsers back up different file types.

The video will look exactly the same. But now we accept broader browser support.

At present, if nosotros desire to add together attributes similar controls, autoplay, loop etc, we volition add information technology to the <video> element.

Audio Chemical element
The <audio> chemical element is very similar to the video chemical element. However, the simply major deviation is that at that place are no visuals.
We can utilise the audio element to play an audio file on our web folio — such as an mp3 file.
Now, just like the video tag, at that place are two different ways to do this.
- Employ a single tag representing the unabridged element.
- Opening and closing tag with the kid elements in between.
Now, we'll have an opening and closing audio tag, and and then we volition add the source element in between.
The folder structure might look like this:
|-- project |-- sound |-- sample.mp3 |-- sample.ogg |-- css |-- primary.css |-- normalize.css index.html There is no controls aspect given to the <audio> element in the example above, due southo the <audio> element won't testify upwards in the HTML certificate.
Now, yous tin encounter that at that place are but a few key differences here. The value in type aspect is changed from "video/mp4" to "sound/mp3". In the src attribute, we've changed from a video file with .mp4 extension to an audio file with .mp3 extension.
Now, only like the video chemical element, we won't actually exist able to stop or get-go the audio without any controls. So, nosotros will be calculation the controls attribute to the audio element.

You can also add other attributes in the <audio> element similar autoplay, loop etc.
We take covered the essentials of audio and video elements in HTML.
You can learn more than virtually audio and video in the links given beneath:
- MDN Spider web docs — Video
- MDN Web docs — Audio
I hope you lot've establish this post informative and helpful. I would dear to hear your feedback!
Thanks for reading!
Learn to lawmaking for gratuitous. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs equally developers. Get started
How To Play An Audio Snippet In Background Of Web Page?,
Source: https://www.freecodecamp.org/news/video-audio-in-html-a-short-guide-69f721878b47/
Posted by: nolanheigher.blogspot.com


0 Response to "How To Play An Audio Snippet In Background Of Web Page?"
Post a Comment