What Is A Hero Image Background
Browsing through a few online stores, yous might discover one major component they all take in common: a large, featured image (or series of images) prominently displayed on the homepage.
These images may be referred to as hero, banner or carousel images. No affair what you telephone call them, website hero images serve a very of import role for ecommerce businesses.
In this post nosotros're going to look at the importance of hero images, introduce you to some best practices for using them as well equally provide some incredible tools and graphic resources to help you create beautiful and persuasive hero images for your online store.
Allow'southward dig into it.
What is a hero image?
A hero image is a big image that appears at the very peak of a webpage. Hero images can announced on different pages throughout a website, merely they're well-nigh often used on a website'southward homepage, beneath the header and navigation bar.
A hero image takes the biggest of the existent estate space on your homepage. In some means, it performs the same function equally a landing folio. Your hero paradigm acts every bit a start impression for your brand, meaning they tin be a very valuable asset to your business if used correctly.

A hero image is a large image that appears at the very top of a webpage. Hero images can appear on different pages throughout a website, merely they're most often used on a website's homepage, beneath the header and navigation bar.
A hero prototype takes the biggest of the real estate space on your homepage. In some ways, information technology performs the same function as a landing folio. Your hero image acts as a first impression for your brand, meaning they can exist a very valuable nugget to your business if used correctly.
What should a expert website hero image include?
Corking hero images are generally composed of three elements:
- An centre-communicable image
- Compelling re-create
- A stiff call-to-action (CTA)
A thoughtful combination of each of these elements tin lead to a persuasive hero image that compels the visitor to take the action you want them to, helping to boost conversion rates. You'll see how these elements work together in the hero paradigm examples below.
Permit'south have a look at the three essential elements more than in-depth:

1. An eye-communicable paradigm
The human being center loves big, bold and vivid images. Whether you use graphics, photographs, or illustrations is dependent on your brand—only what's ever of import is that your images are high-resolution and attention-grabbing.
Hero images should be the nigh prominently displayed items on your homepage, which is something to keep in mind when considering your homepage design.
All Shopify themes all include a large section for hero images along with a suggested resolution, so you lot know exactly how to size your hero images. Some themes even include additional functionality options for hero slideshows, banner videos, and on-folio animations.
Still haven't decided on a theme for your Shopify shop? Take our quiz to discover out which theme is best for your online store.

Stock photo image resources
If you programme on doing your own product photography, yous'll want to brand certain y'all've done plenty inquiry to know how to accept professional person, high-quality images. If you lot're looking to save some time, you might want to consider using stock photography.
There are a ton of places to get online to find professional, high-quality images for your website. To assist your search, nosotros've listed some of the best sources for you to find your next image:
No cost, royalty-costless image resources
If you're looking for costless stock photos and graphics, here are a couple of options to consider:
- Burst by Shopify: Burst is the stock photo site built by and for entrepreneurs. On Outburst, y'all can discover high-resolution product photos and lifestyle images that are perfect for marketing campaigns and social media. If you take a Shopify store, you'll be able to add photos from Burst directly from your theme editor.
- Pexels: Pexels contains thousands of free stock images uploaded past users or sources from free image websites.
- Unsplash: Unsplash offers more than 2 million free, high-resolution images from its community of photographers.
- Pixabay: Pixabay offers images that are gratis to apply for commercial and non-commercial purposes, though it's important to annotation that some images are nonetheless be protected past trademarks, publicity or privacy rights.
- Stockvault: Stockvault offers gratis stock photos forth with web design layouts and logo templates.
- Canva: Canva is an all-in-one website design tool that as well includes a drove of complimentary and paid stock photos for commercial use.
- Stocksnap: Stocksnap offers a wide variety of gratuitous stock photos for use on commercial and non-commercial projects.
Paid epitome resource
If you have a upkeep to work with for your hero images, consider some of the better paid resource for higher quality images and photos.
- Shutterstock: Shutterstock has an extensive library of more than 300 million images from photographers all over the world, making it the perfect resource for travel photography.
- Adobe Stock: Designed to work with Adobe's suite of design tools, Adobe Stock contains thousands of stock photos, hero image pattern templates, stock videos, vector fine art, and illustrations.
- Getty Images: Though on the pricier side, Getty Images contains a deep archive of contemporary and historical photographs available for purchase.
- iStock: iStock is owned by Getty Images, so you may meet some overlap in terms of what photos are available. Notwithstanding, iStock allows photographers to sell their photos on other platforms, so y'all will find a wider, more contemporary collection than on Getty.
- Dreamstime: Dreamstime offers a variety of stock photos, videos, vectors, and illustrations—both free and paid—with different licensing options.
Hire a freelance photographer
Of class, stock photos volition always be just that, stock photos. If you take some fourth dimension and perchance a bit more of a budget, you might consider hiring a professional photographer and shooting your own photos.
Here are a couple of other options for exploring freelance photographers:
- Hire a Shopify Expert: Use Shopify Experts to browse freelancers and agencies specializing in specific disciplines similar photograph editing and product photography. You can fifty-fifty rent freelancers based on manufacture-feel—and then if you need a food lensman, you tin can browse food photographers.
- Fiverr: Fiverr offers a wide variety of freelancers who specialize in everything from product photography to spider web design.
- Freelancer: Freelancer'due south database includes experts in a wide range of creative fields, such every bit photography and illustration.
- Upwork: Upwork allows entrepreneurs to postal service jobs and connect with freelancers who have the experience and skills to help them.
- Guru: Guru offers freelance photographers with expertise in all types of photography, like fashion photography, street photography, landscape photography, and a whole lot more than.

ii. Compelling copy
In advertizement and marketing, copy describes the written material of a piece of media. For entrepreneurs, copywriting is a useful skill to take in your armory.
Users but glance at your hero image for a moment before moving on, and so you only accept a few seconds (at most) to grab the user'due south attending. Practiced copy should address customer needs in a way that's easy to understand.
Here are some quick tips for writing compelling re-create:
- Be concise: Long-form copy has its identify, but a banner image is not information technology. Banner copy should be punchy and to-the-betoken.
- Avoid hard-to-read fonts: Rarely-used fonts can have more than fourth dimension to read. Though the boosted fourth dimension may be minimal, every millisecond counts when it comes to imprint image re-create.
- Replicate the tone of your customers: Users tend to exist more than receptive to language that feels familiar to them. Consider the linguistic communication your target audience uses on social media and apply information technology to inform the fashion of your writing.
- Focus on benefits, non features: Instead of saying, "Our customer support team is available 24/7 to answer any questions", say "Get answers fast with 24/7 customer support."
- Don't be afraid to test unlike copy: Hero images are prime candidates for A/B testing, since different word-choices accept the potential to drastically modify how your visitors collaborate with your hero prototype design.
- Avert marketing buzzwords and cliches: Users' eyes tend to gloss over ordinarily used advertising slogans similar, "deed fast", "huge savings", and "satisfaction guarantee".

3. Strong Call-To-Action
Finally, all hero images should feature a prominent call-to-action (CTA). A CTA is the text that tells the reader the action you desire them to take, usually accompanied past a push that takes that action. Examples include "Shop now", "Sign the petition", or "Larn more".
How you write your call-to-action depends on which segment of your marketing funnel yous're addressing. If you're addressing top-of-funnel users, you might ask them to "Learn more", whereas for bottom-of-funnel users, the CTA might be a more than straight "Purchase here".

Sympathize the purpose of your hero image
You can use this valuable piece of existent manor for several purposes depending on your concern and goals. Allow's have a look at some of the most mutual approaches for using hero images below:
1. To help build your brand and tell your story
1 potential utilize of your website hero image might be brand storytelling. Brand storytelling is the use of narrative to communicate the unique selling proposition of your brand. Storytelling is a very effective method of make-edifice, because a good story tends to be memorable.

2. To answer customer questions
Another common approach is to characteristic answers to a commonly asked question. You might address a common client hurting-bespeak or use the infinite to answer fourth dimension-sensitive questions your visitors may have.

3. To highlight your value proffer
Brand storytelling isn't the only fashion to present your unique selling suggestion. Your brand will be more memorable to visitors if they empathize what makes information technology different from competitors. What better place to tell your customers your value proffer than right on your homepage, where the bulk of visitors country.

4. To make an announcement
Your homepage banner is a key piece of existent estate for promoting sales, events, product launches, and other important announcements. Banner images get most of your website visitor's attention, so whatever declaration y'all want to be widely-seen is a good candidate for banner paradigm content.

Optimize your website with a stunning hero image
There you have information technology, the reason, purpose and uses of a hero prototype on your homepage. Irresolute these images up frequently keeps your shop feeling fresh to repeat visitors, keeps it lively and drives visitors to accept the deportment that are most inline with your conversion goals.
How to create a hero image for your online store
Creating a well-designed and attention-grabbing hero image helps describe new website visitors in and get them to explore even more of your products. Check out this step-by-step guide for how to create a hero image for your online shop.
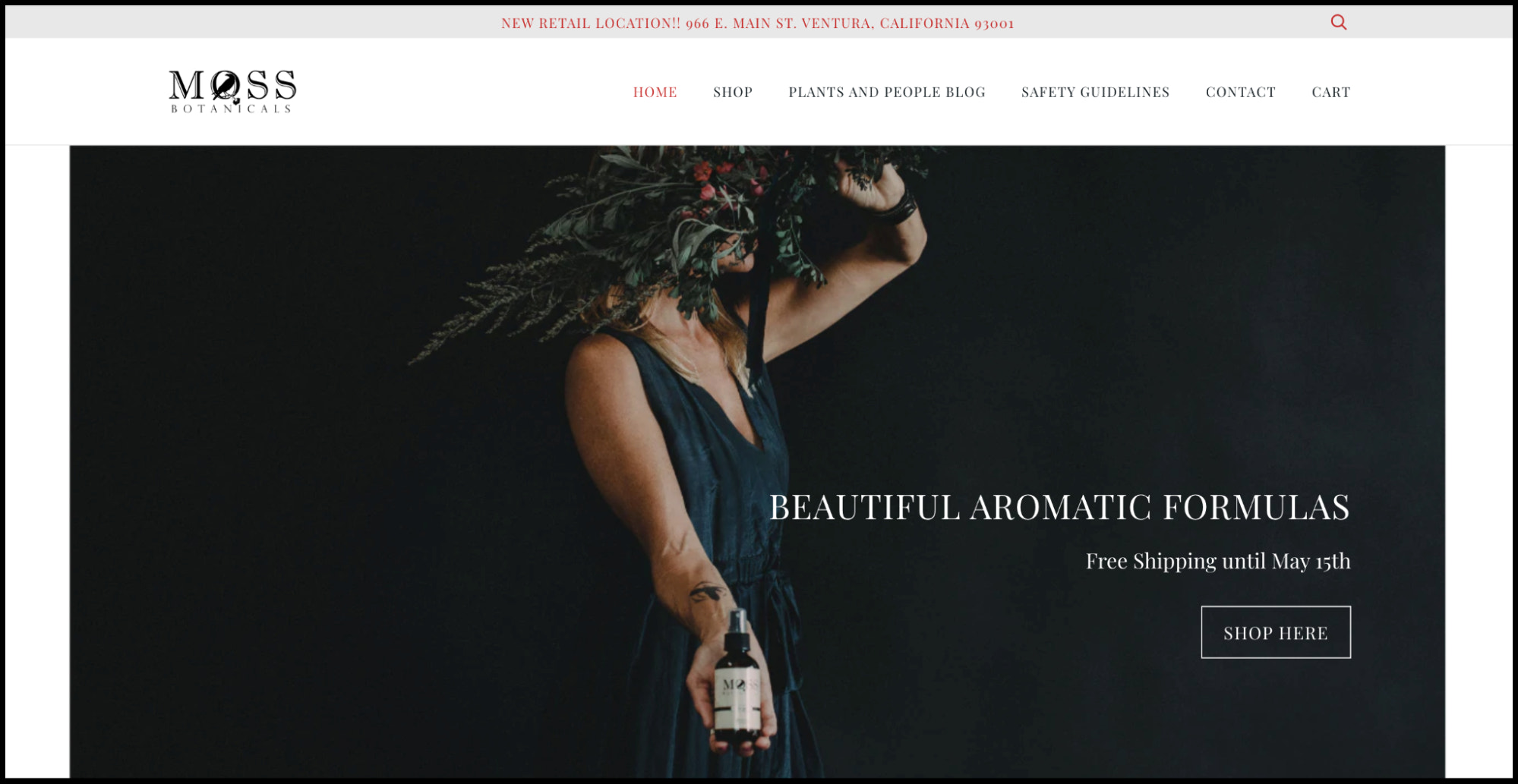
1. Use high-quality product imagery
Draw new customers in with stunning photos of your products or brick-and-mortar store. Y'all can ever apply professional stock photography hither, it's best if yous're able to hire a photographer to accept high-quality photos of your specific products.
Here'southward a great instance from an online plant store. Anyone visiting this site is likely interested in plants and volition hands be drawn in by the stunning greenery in their hero prototype.

two. Create a graphic using an online design tool
You tin can spice up your production photos or create a hero image by using graphical elements instead. Find an online design tool like Canva, Visme, or Adobe Cloud, and put together an eye-catching graphic.
Here'southward a great example of what this could expect similar—Detour Coffee has created a cut-out of their product and placed it on a graphic with bold colors and shapes to grab attention.

3. Add the most-relevant phone call-to-action
No hero image is complete without a call-to-action (CTA), so add a button that'south specific to the epitome or graphic you've included.
You also want to make sure your push button matches the overall blueprint and so that it pops only doesn't seem out of place. Here'south a great example of what that might await like:

4. Use video as part of your hero image
Another groovy mode to catch attending is by creating a looping, soundless video or GIF for your hero image. For case, the Nomz website has a number of video clips that appear, pulling the website visitor in and getting them to stay on the folio longer as they scout the full scene.

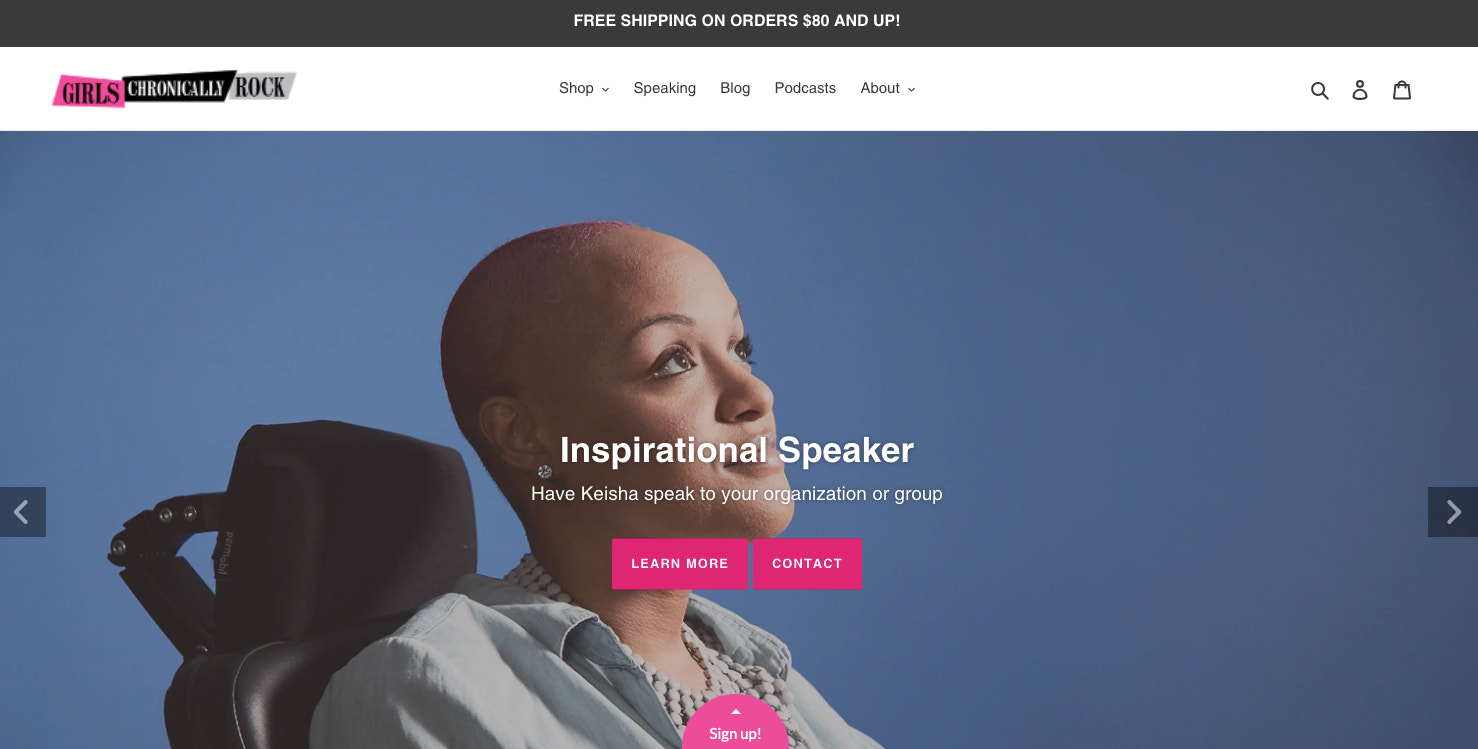
v. Regularly update your hero image
Your hero image isn't a i-and-done process. Although you lot may love the one you take, yous'll need to update it every so often to introduce returning customers to even more products and offerings.
You may even consider creating a hero paradigm slider so that you can share multiple calls-to-activeness at once. This is a great idea when you're wanting to promote an upcoming holiday, like nosotros see in the example below, while yet promoting other product lines.

Gear up to create your concern? Start your free 14-day trial of Shopify—no credit bill of fare required.
Website hero prototype FAQ
How practise I add a hero image to my website?
If y'all're using a Shopify theme, you tin add together your hero image in your theme editor. Log-in to your Shopify store and go to Online Shop > Themes and select "Customize" next to your current theme.
Most themes have infinite for a banner by default, just if you need to add it, select "Add section" at the bottom of your correct-paw menu, and then select the hero section element. This element may be labeled hero epitome, banner image, or slideshow—depending on the theme you lot're using.
Also note that website hero images practise not transfer between themes similar product images and in-line blog images. Hero images must exist added straight into each theme separately, and will simply appear on-page if you lot add them to your current theme.
What size should a hero image exist on a website?
You tin add PNG and JPEG files that are up to 20 MB, but information technology's a good idea to go on the file size low to ensure reasonable page load times. Exact image sizes will depend on the theme you're using, but typically, hero images should be at least 2048 pixels wide to show in sharp resolution when viewed in full screen.
Keep in mind that themes are responsive, meaning the space reserved for hero images changes depending on the screen sizes the website is being viewed on. Make sure to exit infinite around the frame of your image to business relationship for parts that may be cut-off.
Yous also desire to avoid putting your copy and CTA straight into the image. Instead, use your Theme editor to overlay copy and CTA buttons that will float in front of your prototype, and arrange independently from your image.
What is the purpose of a website hero image?
Website hero images serve a wide-range of purposes, just generally they're bully for any announcement you want to make to the most visitors possible. Common purposes include the announcement of sales, to highlight your brand values, or to announce new products.
What should a hero image contain?
A website hero image should comprise a big, attention-grabbing image along with concise, compelling copy and a strong call-to-action.
What Is A Hero Image Background,
Source: https://www.shopify.com/id/blog/16480796-how-to-create-beautiful-and-persuasive-hero-images-for-your-online-store
Posted by: nolanheigher.blogspot.com


0 Response to "What Is A Hero Image Background"
Post a Comment